JSF AJAX
Ajax- Asynchronous Javascript and XML Http Request. JSF is provided with
Example: Create a dynamic jsf web project.
index.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<body>
<h:form>
#{msg.name}: <h:inputText value="#{userData.name}" id="inputEmpName"/>
<br/>
<h:commandButton value="Say Welcome">
<f:ajax execute="inputEmpName" render="outputMessage" />
</h:commandButton>
<h:outputText id="outputMessage"
value="#{userData.sayWelcome}"
/>
</h:form>
</body>
</html>
UserData bean
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "userData")
@RequestScoped
public class UserData {
private String name;
private String sayWelcome;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSayWelcome() {
if(this.name!= null)
return "Your Name is" + this.name;
else
return "";
}
public void setSayWelcome(String sayWelcome) {
this.sayWelcome = sayWelcome;
}
}
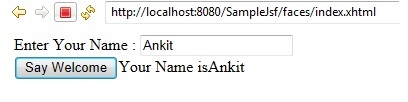
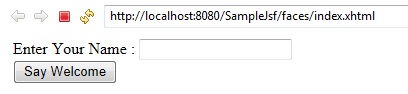
Now run application:

Enter Name and click on button: Here without refreshing whole page output text will get printed with user input using ajax.